Over at the spreadfirefox website they explain how to syndicate their Firefox download counter with different kinds of programming languages. At the time of writing this article though, there was no sample code for doing that in Coldfusion. In this article we’ll see how to do that ourselves, by first taking a closer look at this counter, and then we’ll create a custom tag to make it easier to display in a Coldfusion page.
The Firefox download counter RSS feed
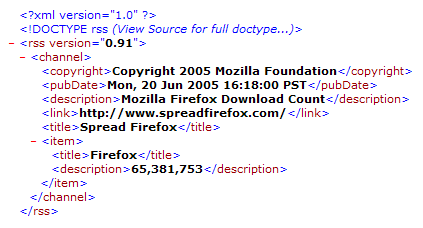
The actual RSS link they offer leads to this file (as seen through a browser):

As you can see their feed is a simple RSS file with some basic information at the top and the part that interests us is found under the item node, in description. In the screen capture above, we can see that the download is at 65,381,753. The counter is updated every minute.
Using the custom tag
I created a file named (obviously enough) “firefox_counter.cfm“, which will act as the custom tag. Since this article is not about how to create custom tags, I will assume that you know how to add this file as part of your site’s custom tags. If not, you can place it under the same folder of the file that you call it from. You can find the tag in the downloadable materials for this article.
Using the tag is very easy:
Or:
The variable count is a reserved word I created inside the tag to output the download count. You can obviously wrap this word into anything you like inside the tag, like additional text or images. For example:
Passing optional parameters to the custom tag
This tag has 7 optional parameters:
| Name | Default | Description |
|---|---|---|
| CacheTimeUnit | h | The unit of time measurement to be used for caching. These are the same values used for Coldfusion’s DateAdd function, and possible values are:
Must be used together with CacheTime. |
| CacheTime | 24 | A number that combined with the CacheTimeUnit parameter will determine the caching interval.
Must be used together with CacheTimeUnit. |
| Directory | /firefox/ | The location where the XML RSS file will be saved at. Default is in the firefox directory, located under the website root. Path must end with a “/”. Directories will not be created on the fly, rather they must already exist on the server. |
| Filename | firefox_download_counter | The name that will be given to the XML file written on your server. Do not include the xml extension, just the filename. |
| Output | commas | The type of output of the count. There are 3 different types:
|
| ImagesDirectory | /firefox/images/ | Url path to the images location. Default is in the images directory, located under the firefox directory. Path must end with a “/”.
Must be used together with Output and ImagesType. |
| ImagesExtension | gif | Extension of images to be used.
Must be used together with Output and ImagesDirectory. |
Caching is very important when using this tag. Obviously you do not want to be making HTTP requests on every page load, especially since the live counter is updated only every minute. The way I have implemented caching inside my code, is to use the Last Modified Date of the file on the disk to compare it to the caching setting of the tag and decide whether to do an HTTP request or not. The default caching is set to one day. Here’s an example of using the custom tag with all 7 parameters:
The tag can produce the counter as plain text, text with commas, or as images. Choosing to produce an image output will result in each letter and comma to be replaced by its corresponding image:

You can create your own images for JPG or PNG format, or replace the ones I provide in the downloadable code for the GIFs. Just name your images after the number they represent (from 0 to 9), and an additional one called “comma” for the comma separator.
Creating the custom tag
I will spare you the details in this article of the internal complexities of the tag. For those of you interested, you can take a look at it once you download it. 🙂
The tag itself is very simple:
- It verifies that a closing tag exists
- Gathers and checks all parameters
- Checks the cache update to see if it needs refreshing
- Downloads and writes to disk the new XML file (if needed). Also strips the DOCTYPE line from the XML file, to avoid validation roundtrips when processing the file
- Processes the saved file and outputs the needed output
The method I chose for caching the feed is not of course the only one, or maybe even the best one, but I think it works rather well. Feel free to change my code as you see fit and please report back to me your findings.