Using the File System Object (FSO) we can traverse through our website’s contents and write them out in a nicely nested form in an XML file. We could then use that file in a content management system or a TreeView control for example.
The variables
First we declare our variables:
Then we set them equal to some values:
The strXmlFile is the root node of our XML file and we can set it equal to whatever we want as long as the type is equal to root.
Creating and writing to the XML file
You can change the location of this file by adding folders in the Windows format. For example, to put it in a folder called navigation, change the location like so:
Set objFile = objFSO.CreateTextFile(strRootFolder & “navigation\menuitems.xml“, True, False)
Traversing through the site
We create a sub called TraverseSite, which is responsible for going through the folders of the site and creating nodes in our XML file. It accepts two parameters:
- strRootFolder : the specific folder we are in
- numTree: how many levels deep we are in the website folder structure
When we first call it, we pass the root folder to it, and 0 for the folder level. This sub gets called within itself as it goes deeper through the folders and the parameters change accordingly.
The basic logic for this sub is:
Take a folder
Show name of folder without closing xml tag
If there are subfolders Then
For each subfolder
Run same procedure with new folder and level
Next
End If
If there are subfiles Then
Show subfiles with closing xml tag
End If
Add closing xml tag
So, first we traverse through the folders:
Then we loop through the file contents of each folder we are in:
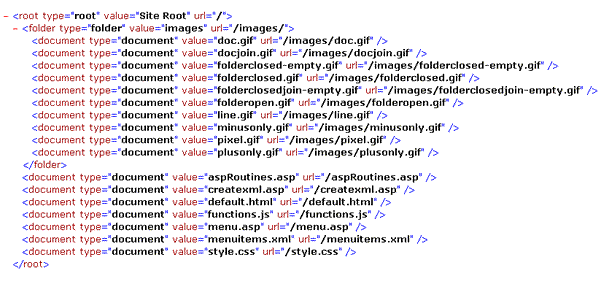
XML file created
The resulting XML file, menuitems.xml, should look something like this:

Including other properties in the XML file
The name and path of a folder/file may be the basic output here, but we can easily expand them to include other properties as well. For example, using FSO we can also output the size, date created, date last modified, etc. To add for example the date last modified of files to the XML file output, change the strXmlFile output above (in the file output section) like so:
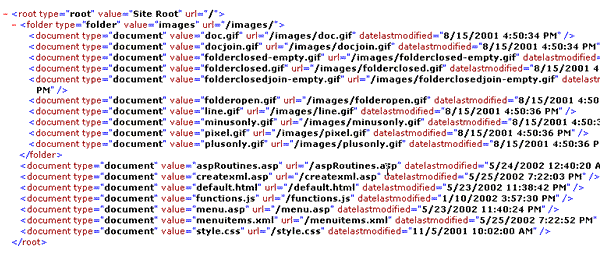
And the expanded XML file output would then look like this:

We can of course go beyond the FSO object for outputing properties in the XML file. We could for example, instantiate a component that reads image properties if the file we are on happens to be an image, and include those properties as well in the output – like image width, height etc.
Hi Evagoras,
Thanks very much for sharing. This actually came up at 2nd from top of the page when I searched Google for ‘writing directory contents to and xml file’ – well done!
Basically I have limited knowledge of ASP but wanted to find a script or program so that I could write the contents of a specific directory, C:\directory1, for example to an xml file. All I need in the output file is the file name and extension.
Can your code be modified please to make this happen and so that it does not reference a website directory?
Thanks very much for your help.
Ad
Thanks, I am glad to be of help.
What you want should be pretty easy to do. In the downloaded source code of this post, you should see lines 71-82:
For Each objthisFile in objSubFile...
Next
This chunk is responsible for looping through every file in the directory and writing out a line for each one in your XML file. Lines 80-81 (the one starting with strXmlFile = …) are the ones handling what you see for each line. Change those to whatever you want to add/remove/edit node properties. If you want to have the same output structure, but just want the URL changed to show just the file name, you could change just line 81 like this:
& objthisFile.Name & """ url=""" & objthisFile.Name & """/>" & strVbCrLf